Designer to Development Handoff: A Holistic View
In the constantly expanding world of technology, the point where design and development intersect is crucial. A well-orchestrated dance unfolds at this juncture, setting the stage for the birth of exceptional digital wonders. This dance is like a ballet, where the narrative is woven through synchronized steps rather than individual moves.
One act often stands out within this narrative due to its profound significance: the 'handoff'. This pivotal moment marks the fluid shift when a creation's guardianship gracefully twirls from the designer's realm and lands securely in the developer's domain. A transition that, while appearing delicate on the surface, is instrumental in setting the tone for the forthcoming phases of product realization.
Beyond mere aesthetics or technicalities, the essence of handoff transcends into transformation. Here, what was once a mere vision—glistening, abstract, and perhaps intangible—undergoes metamorphosis to emerge as a functional entity. Picture a relay race, where runners' seamless coordination ensures the baton's smooth progression. Designers and developers are essential team members in the digital product creation field. Collaboration between individuals with different roles is crucial for product development.
A streamlined handoff process, steeped in clarity and devoid of ambiguities, serves as a lynchpin. It ensures the sanctity of original design ideologies and elevates operational efficiency. Such clarity minimizes potential pitfalls, circumvents avoidable iterations, and fosters a nurturing environment conducive to collective growth.

The Rise and Relevance of Figma
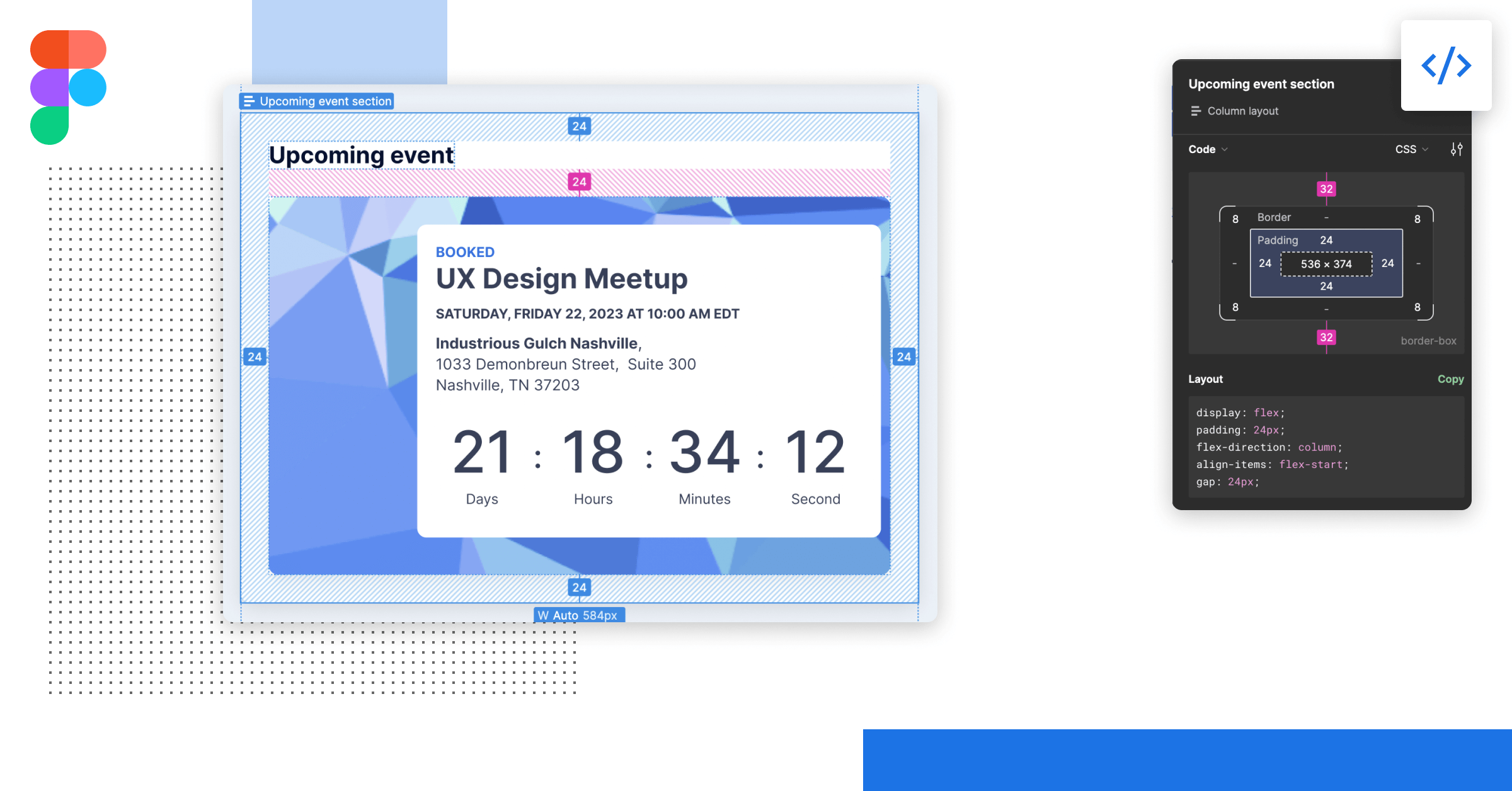
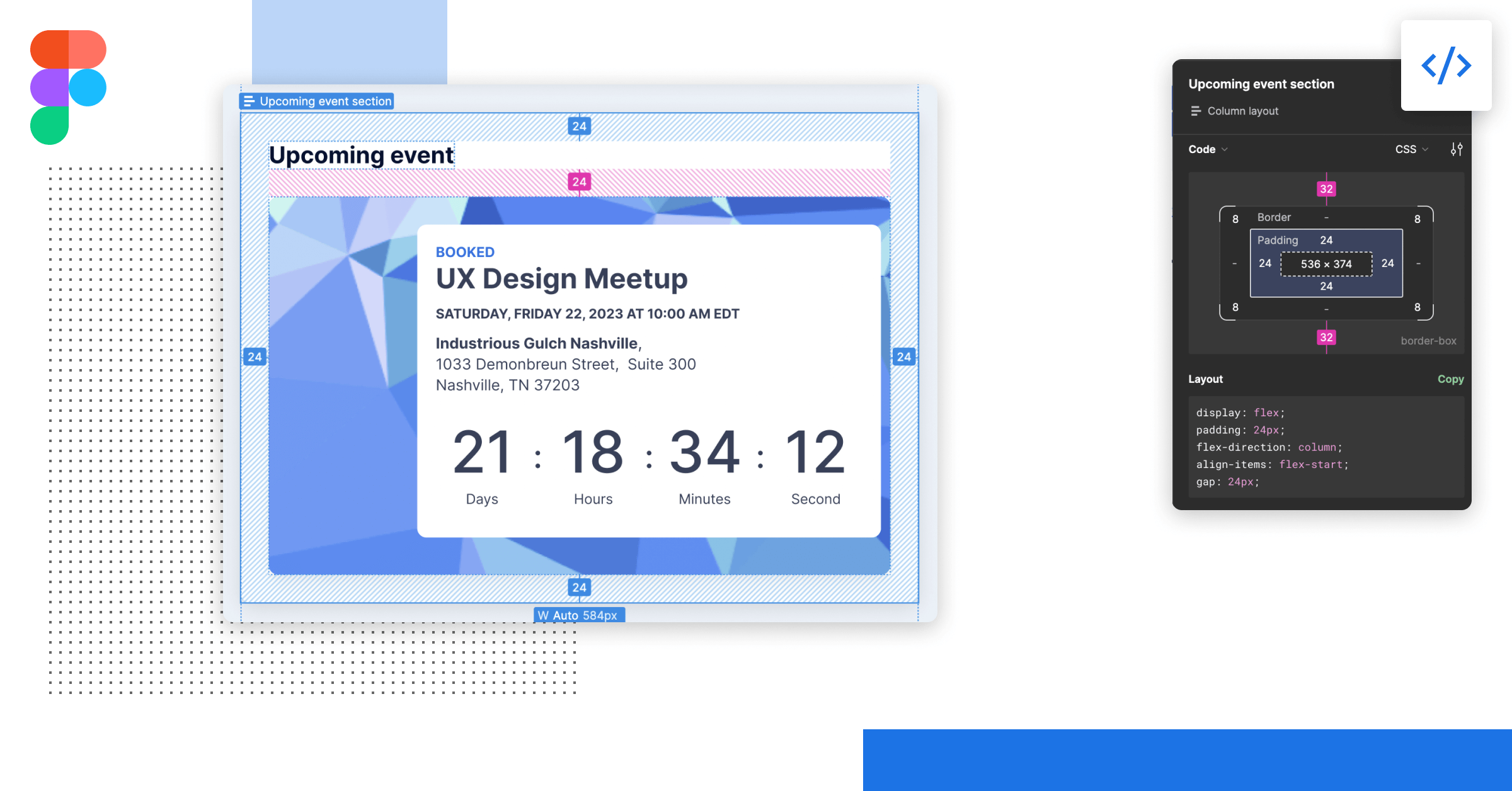
In the vibrant spectrum of design tools, Figma shines with unparalleled luminosity. Rooted firmly in cloud technology, Figma's emergence has heralded a new dawn for collaborative design methodologies. Its prowess lies in real-time collaboration, allowing designers to operate cohesively on shared projects. Such dynamism is invaluable for multifaceted teams and individual freelancers who champion remote collaborations irrespective of their geographic dispersion.
Figma’s versatility is truly praiseworthy. Its unique architecture, which allows operation from any web browser, liberates teams from the shackles of specific operating systems. Its effectiveness remains unwavering for rapid prototyping or meticulous interface design. Its integrated vector-based mechanism, which seamlessly fuses design and prototyping within a singular workspace, augments design processes, ensuring they're agile and holistic. Given these stellar attributes, it's little wonder that Figma is heralded as a revolutionary tool among design enthusiasts.

Embarking on the Figma Expedition
Our primary goal in this series is to demystify the Figma developer handoff and design process, especially for those less familiar with tools like Figma. We want to empower you with insights, tips, and best practices to enhance collaboration between designers and developers, allowing both to excel in their respective roles.

Purpose Of This Series on the Figma Developer Handoff
The bridge connecting design and development, albeit challenging, is surmountable. Our focus on Figma is intentional; we aim to demystify this bridge, ensuring readers have an astute knowledge of effective handoffs. Join us on this exhilarating voyage as we dissect the nuances, not just skimming the 'how-tos' but delving deep into the rationale—the 'whys' that drive each strategic move. Our commitment is to ensure that, by the series end, you're poised confidently at the helm of your next design endeavor, ready to navigate with assurance and finesse.
Deepening Your Figma Handoff Knowledge
Enhance your understanding of the Figma handoff process with these curated articles. Whether you're looking to perfect your file organization, uncover best practices for communication, or need a comprehensive step-by-step guide, these reads are tailored to bolster collaboration between designers and developers. Dive in to streamline your Figma handoff experience.